
How to simultaneously run the client and server instances of your full-stack app in one folder. | by William Pepple | Level Up Coding

How to run Front End and Backend together in React.js and Express.js with 'concurrently' package - DEV Community

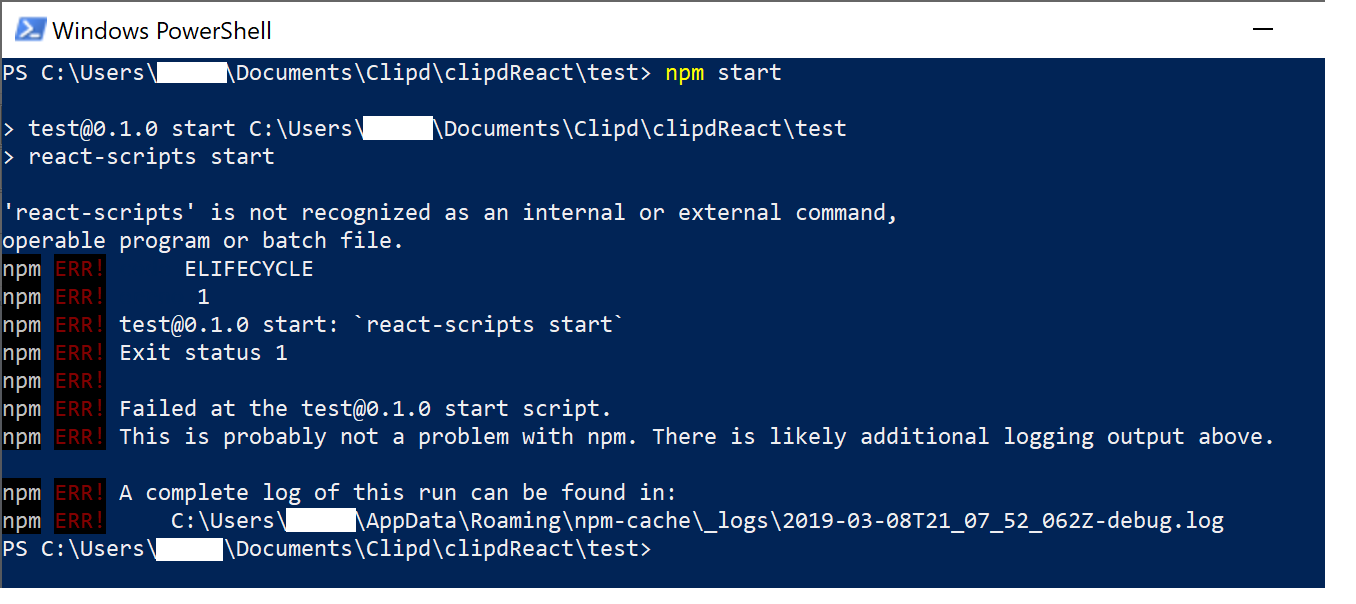
react-scripts' is not recognized as an internal or external command · Issue #6603 · facebook/create-react-app · GitHub

javascript - keep getting "? Something is already running on port 3000" when I do npm start on react app - Stack Overflow

npm start fails: sh: react-scripts: command not found · Issue #3256 · facebook/create-react-app · GitHub